目次
Pythonを使って単に「Hello World!」を表示させたいわけではない。そんなあなたにぴったりです。
Pythonの豊富なエコシステム(豊富なライブラリやフレームワーク、公式ドキュメント)の中でもすぐに動かせるStreamlitをインストールし、実際に動かしてみます。
※本ページはプロモーションが含まれています。
PythonやVSCodeの設定がまだの場合は、先にインストールをしましょう。
仮想環境を構築しましょう
作業フォルダを作成
任意の場所にフォルダを作っていただいて構わないのですが、WindowsだとOneDrive内に作成することで別PC(例えばリモート時の自宅PC)と共有するとき楽なので以下のようにしています。
例)C:\Users\<ユーザー名>\OneDrive\PythonProject\Works\<任意のフォルダ名>
※OneDriveの容量が少ない場合は、無理にOneDrive内に作成しなくても問題なく動きます。
例)C:\Users\<ユーザー名>\PythonProject\Works\<任意のフォルダ名>
作業フォルダ内に仮想環境を作成
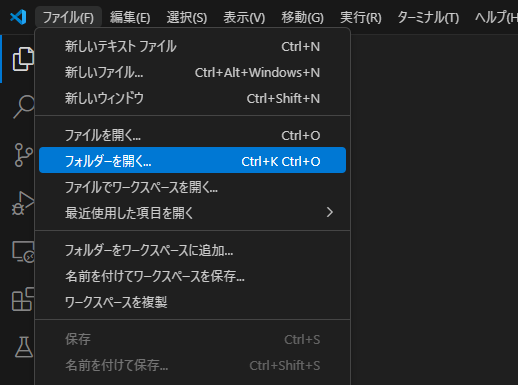
仮想環境を構築するためにVSCodeを使って作業フォルダを開きます。
※ここではC:\Users\<ユーザー名>\OneDrive\PythonProject\Works\streamlitとしています。

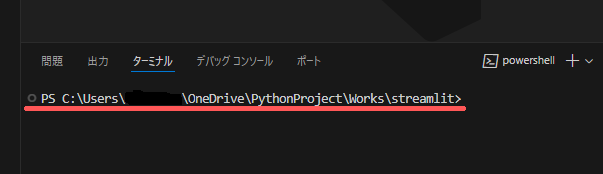
フォルダを開いたら、ターミナルを立ち上げてコマンドを実行していきます。開いたディレクトリ名が表示されると思います。

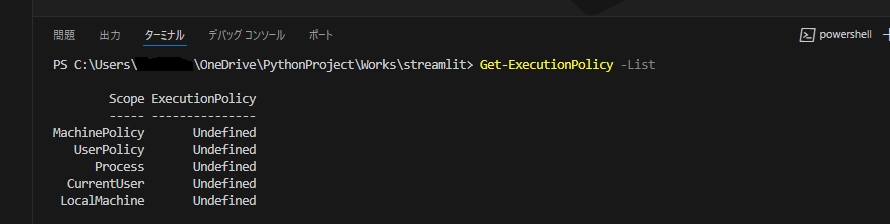
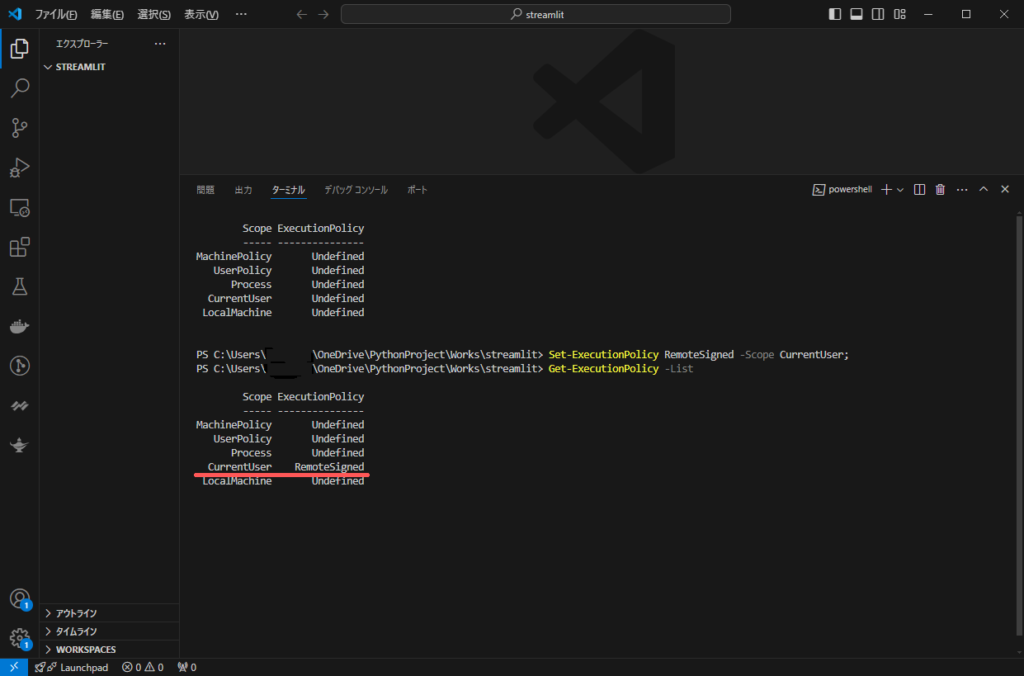
CurrentUserの実行権限をRemoteSignedにします。
権限の設定状態を知りたい場合は、Get-ExecutionPolicy -Listで確認できます。

権限について詳しくはMicrosoft製品、サービス、および技術に関する学習リソースを提供している以下のMicrosoft Learnを参考にしてください。
以下のコマンドを実行してRemoteSignedに更新します。
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser;
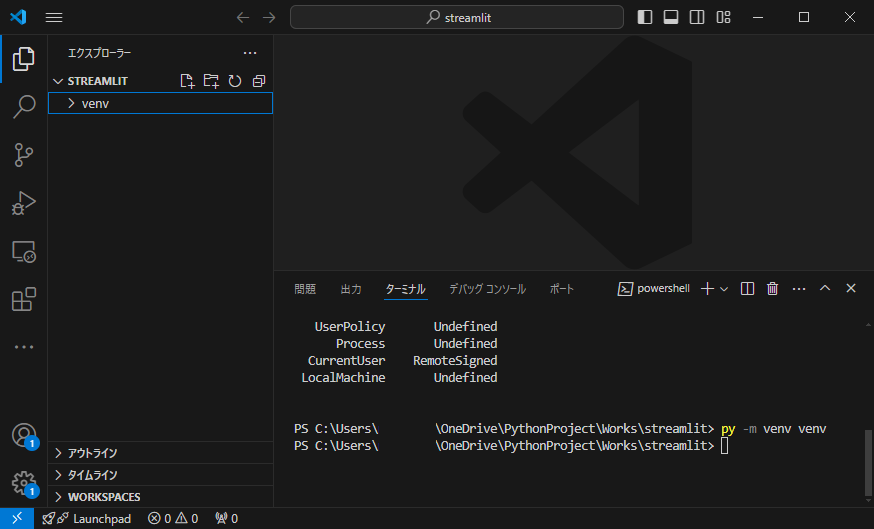
権限設定ができたら仮想環境を作りましょう。下記のコマンドを実行すると30秒ほどでvenvフォルダが作成されて完了です。
py -m venv venv
仮想環境を有効化しましょう
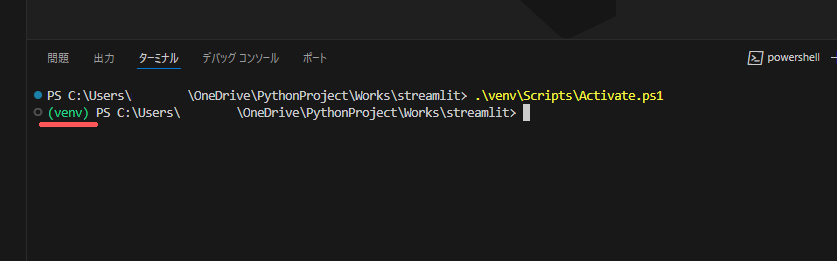
仮想環境有効化コマンドを実行します。
.\venv\Scripts\Activate.ps1
実行後、次の行に(venv)と緑の文字が表示されれば成功です。ちなみに、仮想環境を閉じる(無効化)する場合は、deactivateと入力します。
deactivateStreamlitをインストールしましょう
pip(Pip Package Installer)でインストール
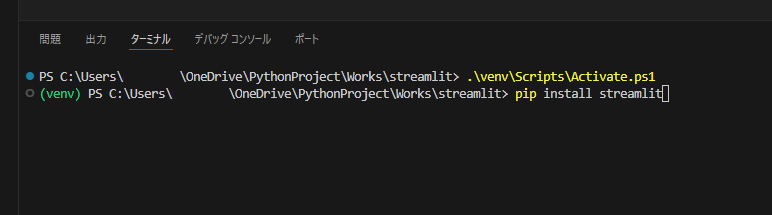
インストールは非常に簡単です。仮想環境を有効化した状態で下記のコマンドを実行します。
pip install streamlit
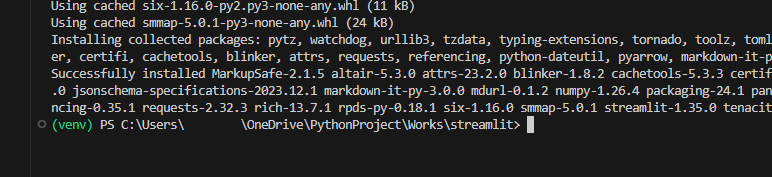
インストールが完了し(venv)からはじまるレコードが表示されれば完了です。

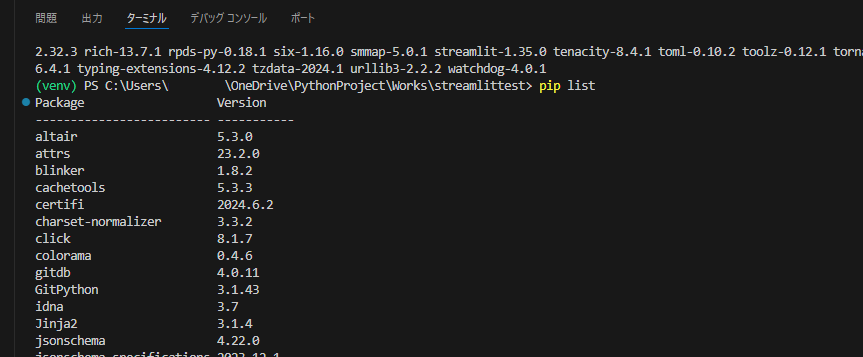
インストールされているパッケージを確認するにはpip listをコマンド実行すると確認できます。
pip list
Streamlitをインストールすると関連するパッケージも一緒にインストールされるため40個くらいリストが出てきます。
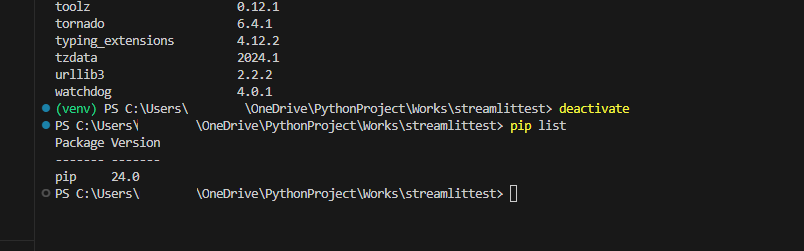
ちなみに、仮想環境を無効化(deactivate)してリストを表示すると初期状態であることが分かります。

実行ファイルを作成
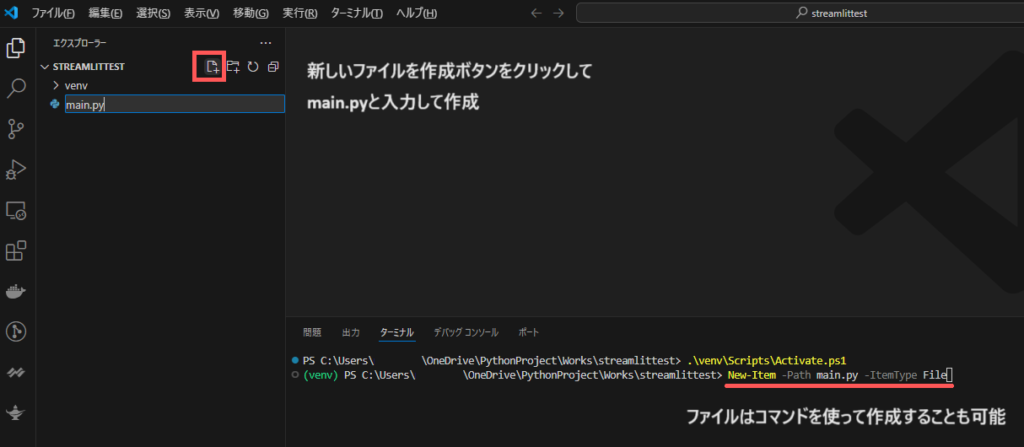
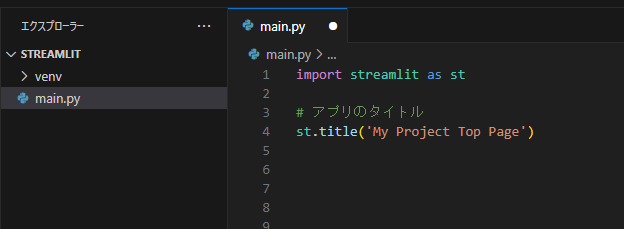
main.pyというPythonファイルを作成します。VSCodeのUIからファイル作成してもできますし、コマンドを使って作成することもできます。

New-Item -Path main.py -ItemType File作成したmain.pyを実行したときにタイトルが表示されるように以下のように入力して保存します。
import streamlit as st
# アプリのタイトル
st.title('My Project Top Page')
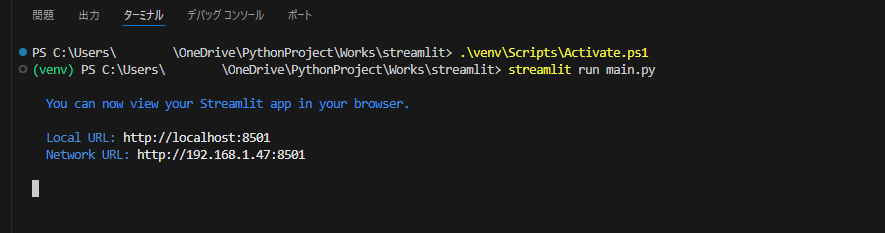
準備ができたらStreamlitを立ち上げます。立ち上げるコマンドはstreamlit run Pythonファイル名です。今回はmain.pyなので以下のコマンドになります。
streamlit run main.py
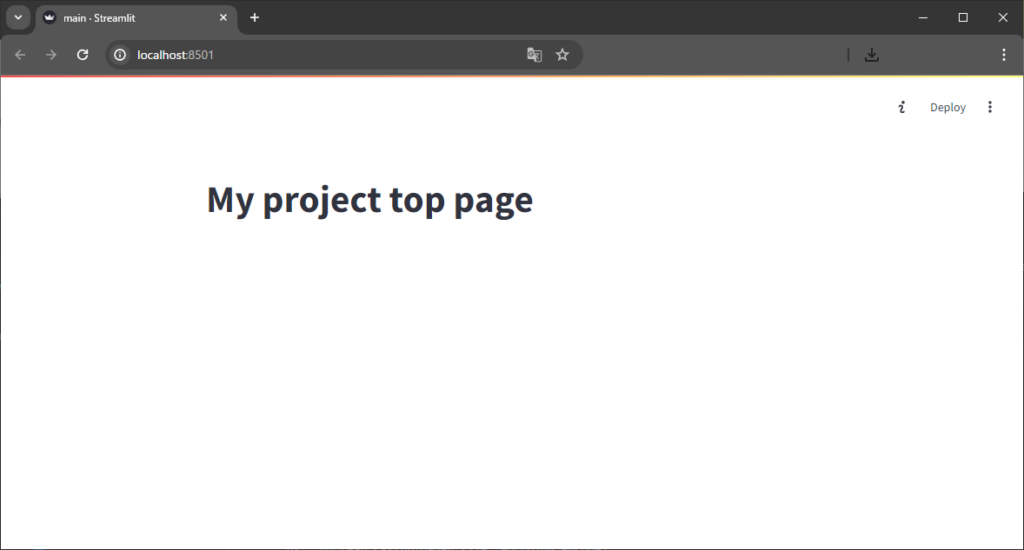
実行するとブラウザが自動的に表示されファイルに保存したタイトルが表示されれば成功です。

いろいろと試しながら機能を追加してみてください。サンプルとして、csvファイルをアップロードしてデータフレームとして表示させるコードを載せます。csvファイルは複数同時にアップロードに対応しており、マージして一つのデータフレームとして表示されます。また、エンコードが違う場合はラジオボタンで切り替えもできます。
import streamlit as st
import pandas as pd
# アプリのタイトルとサブタイトル
st.title('My Project Top Page')
st.subheader('アップロードしたCSVファイルのデータを一つのデータフレームにマージして表示')
# ファイルアップローダー
uploaded_files = st.file_uploader("ファイルアップロード", accept_multiple_files=True)
# エンコードタイプの選択
encode = st.radio('エンコードタイプ', ['utf-8', 'cp932'])
# ファイルがアップロードされているかを確認
if uploaded_files:
dfs = []
for uploaded_file in uploaded_files:
# アップロードされたファイル名を表示
st.text(f'アップロードされたファイル: {uploaded_file.name}')
try:
# CSVファイルを読み込む
df = pd.read_csv(uploaded_file, encoding=encode)
dfs.append(df)
except Exception as e:
st.error(f'ファイルの読み込みエラー: {uploaded_file.name} - {e}')
if dfs:
# データフレームをマージ
merged_df = pd.concat(dfs, ignore_index=True)
# マージされたデータフレームを表示
st.write(merged_df)
else:
st.text('ファイルのアップロード待ち')おまけ
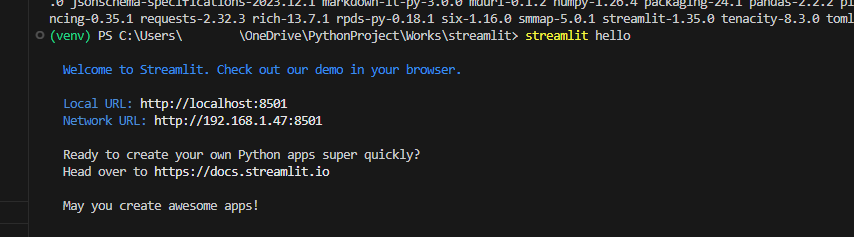
仮想環境をアクティベートさせた状態で、streamlit helloと入力して実行するとDemoサイトが立ち上がります。
streamlit hello
Demoサイトは全てStreamlitの機能で構築されていますので参考にしてください。